この Lab では1~2人のクラスメートと協力することは問題ありませんが、そのグループのすべての受講生が等しく実習に貢献することが求められます。
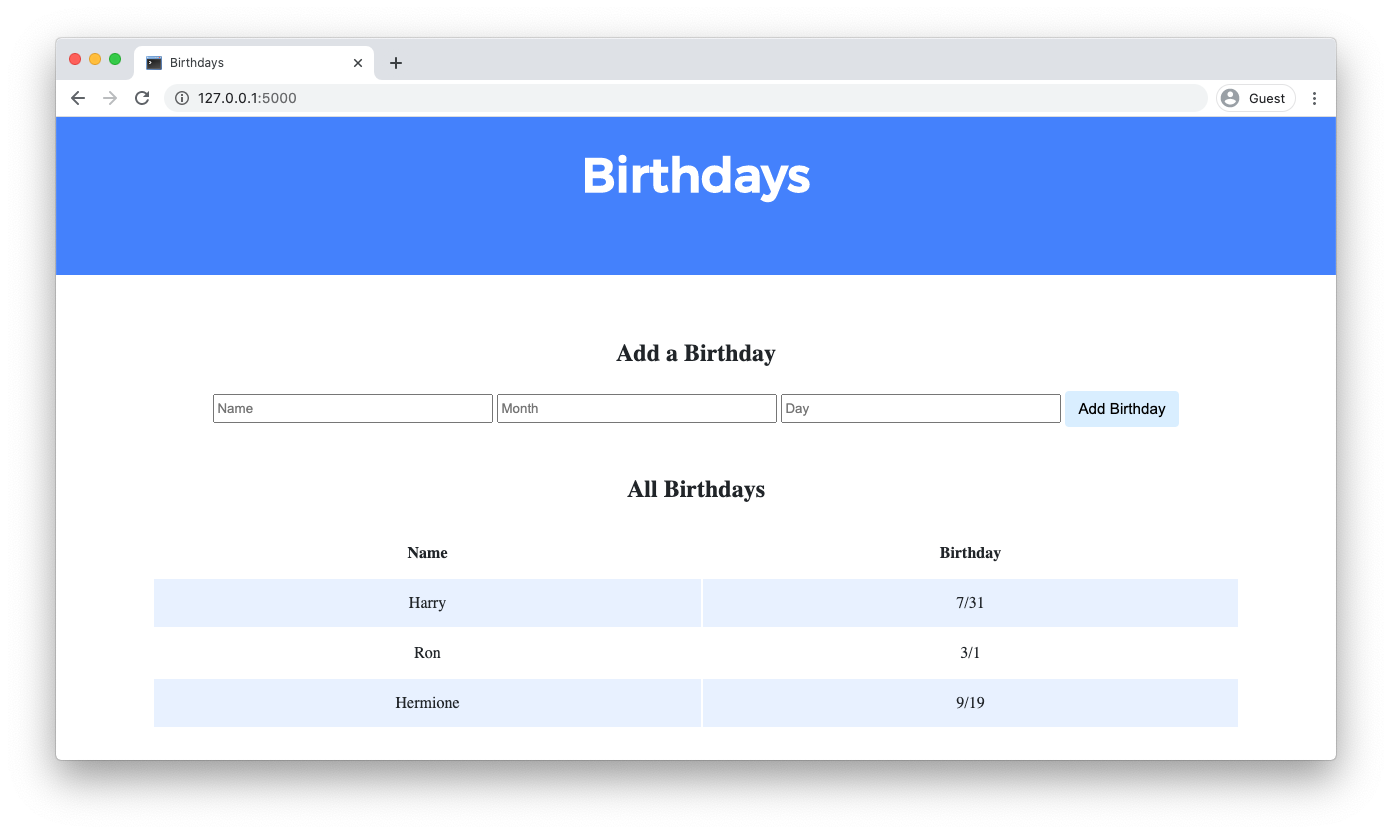
友達の誕生日を記録するWebアプリケーションを作成します。

始め方
VS Codeを開きます。
ターミナルウィンドウ内をクリックすることから始めて、それからcdを実行します。
その後プロンプトは次のようになっていることがわかります。
$ターミナルウィンドウの内側をクリックし、次のように入力します。
wget https://cdn.cs50.net/2021/fall/labs/9/birthdays.zipその後にEnterを押すと、birthdays.zipというZIPがあなたのCodespaceにダウンロードされます。wgetと次のURLの間にあるスペースや、その他の文字を見落とさないように注意してください。
次に
unzip birthdays.zipを実行して、birthdaysというフォルダを作成します。
ZIPファイルは不要になったため、
rm birthdays.zipを実行し、プロンプトで “y “に続いてEnterで応答すると、ダウンロードしたZIPファイルが削除されます。
次に
cd birthdaysの後にEnterを押して、そのディレクトリに移動する(つまり、開く)。これでプロンプトは以下のようになります。
birthdays/ $すべて成功した場合は、次のように実行します。
ls次のファイルとフォルダが表示されます。
app.py birthdays.db static/ templates/問題が発生した場合は、同じ手順をもう一度実行して、どこが間違っていたかを判断できるかどうかを確認してください。
理解を深める
app.pyで、Flask Webアプリケーションが開始されています。アプリケーションには、POST要求 (ifの後) とGET要求 (elseの後) の両方を受け入れる1つのルート (/) があります。現在、GETでルート/が要求されると、index.htmlテンプレートがレンダリングされます。POST経由でルート/が要求されると、ユーザーはGETを経由して/にリダイレクトされます。
birthdays.dbは、id、name、month、dayの4つのカラムを持つ1つのテーブルbirthdaysを持つSQLiteデータベースです。このテーブルには既にいくつかの行がありますが、最終的にWebアプリケーションはこのテーブルに行を挿入する機能をサポートします。
staticディレクトリには、このWebアプリケーションのCSSコードを含むstyles.cssファイルがあります。このファイルの編集は必須ではありませんが、必要に応じて編集してください。
templatesディレクトリにはindex.htmlファイルがあり、ユーザーがWebアプリケーションを表示したときにレンダリングされます。
実装の詳細
ユーザーが誕生日を保存および追跡できるようにするWebアプリケーションの実装を完了します。
GETによってルート/が要求されると、Webアプリケーションは、データベース内のすべてのユーザとその誕生日をテーブルに表示します。- 最初に、
app.pybirthdays.dbデータベースを照会するためのロジックをGETリクエスト処理に追加します。すべてのデータをindex.htmlテンプレートに渡します。
- その後、
index.htmlで、各誕生日をテーブルの行としてレンダリングするロジックを追加します。各行には2つの列が必要です。1つは名前の列、もう1つは誕生日の列です。
- 最初に、
- POST経由でルート
/が要求されると、Webアプリケーションはデータベースに新しい誕生日を追加し、インデックスページを再描画します。- 最初に、
index.htmlでHTMLフォームを追加します。このフォームには、ユーザーが名前、誕生月、および誕生日を入力できるようにする必要があります。フォームがpostメソッドを使用して/(その 「アクション」 ) に送信されることを確認してください。
- その後、
app.pyPOSTリクエスト処理にロジックを追加し、ユーザから提供されたデータに基づいてbirthdaysテーブルに新しい行をINSERTします。
- 最初に、
必要に応じて、次の操作も実行できます。
- 誕生日エントリを削除または編集する機能を追加します。
- その他、あなたの好きな機能を追加します。
ウォークスルー
このビデオは、コースがまだコードを書くためにCS50 IDEを使用していたときに記録されたものです。インターフェイスはあなたのCodespaceと異なるように見えますが、2つの環境の動作はほぼ同じであるはずです。
ヒント
db.executeを呼び出して、appdb.executeを呼び出してSELECTクエリを実行した場合、関数は辞書のリストを返します。各辞書はクエリが返す1行を表します。
index.htmlテンプレート内の誕生日データにアクセスできるように、index関数のrender_template()に追加データを渡すと便利です。trタグを使用して表の行を作成し、ttdグを使用して表のデータセルを作成できることを思い出してください。- Jinjaでは、
index.htmlファイル内にforloopを作成できることを思い出してください。 application.pyでは、request.form.get(field)を使用して、ユーザのフォーム送信によってPOSTされたデータを取得できます。fieldは、フォームからのinputのname属性を表す文字列です。- たとえば、
index.htmlに<input name="foo" type="text">がある場合、apprequest.form.get("foo")を使用してユーザの入力を抽出できます。
- たとえば、
解決方法がわかりませんか?
テスト
この実習にはcheck50はありません。ただし、誕生日を追加し、データが予想どおりに表に表示されることを確認して、Webアプリケーションをテストしてください。
ターミナルでbirthdaysディレクトリにおいてflask runを実行し、Flaskアプリケーションを提供するWebサーバを起動します。
提出方法
ターミナルで、以下のコマンドを実行して提出してください。
submit50 cs50/labs/2022/x/birthdays