この Lab では1~2人のクラスメートと協力することは問題ありませんが、そのグループのすべての受講生が等しく実習に貢献することが求められます。
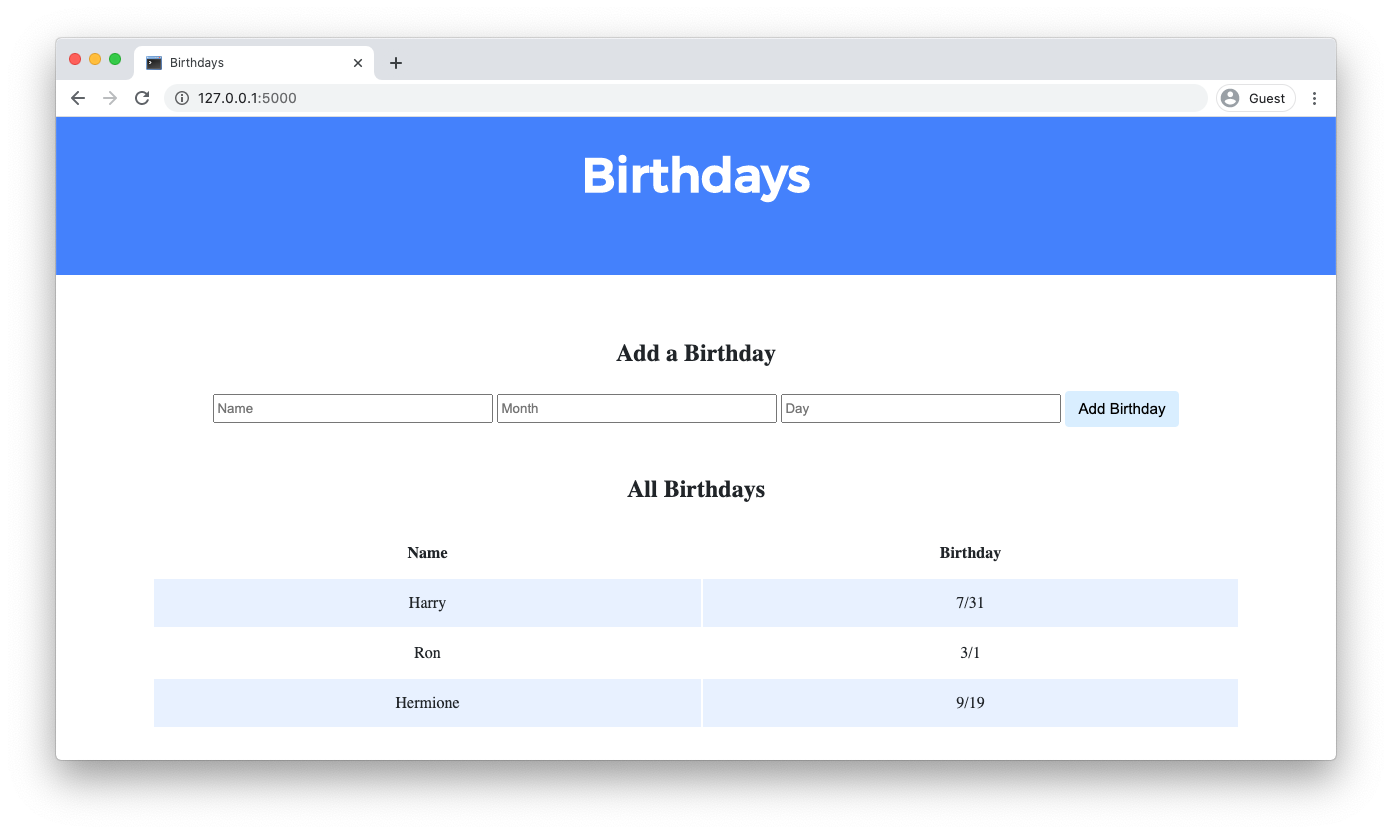
友達の誕生日を記録するWebアプリケーションを作成します。

〆切
2021年12月31日金曜日11:59 PM (東部標準時) までに提出してください。
始め方
この実習内容をCS50 IDEにダウンロードする方法について説明します。CS50 IDEにログインし、ターミナルウィンドウで次の各コマンドを実行します。
cdを実行して、~/(ホームディレクトリ~) になっていることを確認します。- Execute
wget https://cdn.cs50.net/2020/fall/labs/9/lab9.zipを実行して、この問題のディストリビューションを含む (圧縮された) ZIPファイルをダウンロードします。 unzip lab9.zipを実行して、そのファイルを解凍します。rm lab9.zipを実行し、その後でyesまたはyを実行してZIPファイルを削除します。lsを実行します。ZIPファイル内にあったlab9というディレクトリが表示されます。cd lab9を実行して、そのディレクトリに移動します。lsを実行します。application.pyファイル、birthdays.dbファイル、staticディレクトリ、およびtemplatesディレクトリが表示されます。
理解を深める
application.pyで、Flask Webアプリケーションが開始されています。アプリケーションには、POST要求 (ifの後) とGET要求 (elseの後) の両方を受け入れる1つのルート (/) があります。現在、GETでルート/が要求されると、index.htmlテンプレートがレンダリングされます。POST経由でルート/が要求されると、ユーザーはGETを経由して/にリダイレクトされます。
birthdays.dbは、id、name、month、dayの4つのカラムを持つ1つのテーブルbirthdaysを持つSQLiteデータベースです。このテーブルには既にいくつかの行がありますが、最終的にWebアプリケーションはこのテーブルに行を挿入する機能をサポートします。
staticディレクトリには、このWebアプリケーションのCSSコードを含むstyles.cssファイルがあります。このファイルの編集は必須ではありませんが、必要に応じて編集してください。
templatesディレクトリにはindex.htmlファイルがあり、ユーザーがWebアプリケーションを表示したときにレンダリングされます。
実装の詳細
ユーザーが誕生日を保存および追跡できるようにするWebアプリケーションの実装を完了します。
GETによってルート/が要求されると、Webアプリケーションは、データベース内のすべてのユーザとその誕生日をテーブルに表示します。- 最初に、
application.pyに、すべての誕生日についてbirthdays.dbデータベースを照会するためのロジックをGETリクエスト処理に追加します。すべてのデータをindex.htmlテンプレートに渡します。
- その後、
index.htmlで、各誕生日をテーブルの行としてレンダリングするロジックを追加します。各行には2つの列が必要です。1つは名前の列、もう1つは誕生日の列です。
- 最初に、
- POST経由でルート
/が要求されると、Webアプリケーションはデータベースに新しい誕生日を追加し、インデックスページを再描画します。- 最初に、
index.htmlでHTMLフォームを追加します。このフォームには、ユーザーが名前、誕生月、および誕生日を入力できるようにする必要があります。フォームがpostメソッドを使用して/(その 「アクション」 ) に送信されることを確認してください。
- その後、
application.pyで、POSTリクエスト処理にロジックを追加し、ユーザから提供されたデータに基づいてbirthdaysテーブルに新しい行をINSERTします。
- 最初に、
必要に応じて、次の操作も実行できます。
- 誕生日エントリを削除または編集する機能を追加します。
- その他、あなたの好きな機能を追加します。
ウォークスルー
ヒント
db.executeを呼び出して、application.py内でSQLクエリーを実行できることを思い出してください。db.executeを呼び出してSELECTクエリを実行した場合、関数は辞書のリストを返します。各辞書はクエリが返す1行を表します。
index.htmlテンプレート内の誕生日データにアクセスできるように、index関数のrender_template()に追加データを渡すと便利です。trタグを使用して表の行を作成し、ttdグを使用して表のデータセルを作成できることを思い出してください。- Jinjaでは、
index.htmlファイル内にforloopを作成できることを思い出してください。 application.pyでは、request.form.get(field)を使用して、ユーザのフォーム送信によってPOSTされたデータを取得できます。fieldは、フォームからのinputのname属性を表す文字列です。- たとえば、
index.htmlに<input name="foo" type="text">がある場合、application.pyでrequest.form.get("foo")を使用してユーザの入力を抽出できます。
- たとえば、
解決方法がわかりませんか?
テスト
この実習にはcheck50はありません。ただし、誕生日を追加し、データが予想どおりに表に表示されることを確認して、Webアプリケーションをテストしてください。
ターミナルでlab9ディレクトリにおいてflask runを実行し、Flaskアプリケーションを提供するWebサーバを起動します。
提出方法
次のコマンドを実行し、GitHubのユーザー名とパスワードを入力してログインします。セキュリティのため、パスワードには実際の文字ではなくアスタリスク (*) が表示されます。
submit50 cs50/labs/2021/x/birthdays