- はじめに
- Webプログラミング
- HTML (ハイパーテキスト・マークアップ言語)
- CSS (カスケーディングスタイルシート)
- レスポンシブデザイン
- Bootstrap
- Sass (Syntactically Awesome Style Sheets)
はじめに
このコースでは、CS50では途中で終わってしまっていた、Webアプリケーションの設計と作成について説明します。Webデザインのスキルを高めるため、このコースでは多くのプロジェクトに取り組むことになります。その中には、あなたのオリジナルのWebサイトを作成するという最終プロジェクトも含まれます。
このコースでは、あなたのローカルコンピュータ上でコードを記述できるテキストエディタが必要です。Visual Studios Code、Sublime Text、Atom、Vimなどが有名ですが、他にも多くのソフトウェアがあります。
Webプログラミング
コースの内容:詳細は後述しますが、このコースの概要を簡単に説明します。
- HTMLとCSS (Webサイトのアウトラインを作るマークアップ言語と、Webサイトをより視覚的にアピールにするための言語)
- Git (バージョン管理とコラボレーションのためのツール)
- Python (Webサイトをよりダイナミックにするために広く使われているプログラミング言語)
- Django (Webサイトのバックエンドに使用される一般的なWebフレームワーク)
- SQL、モデル、マイグレーション (データの格納と取得に使用される言語、およびSQLデータベースとの対話を容易にするDjango固有のメソッド)
- JavaScript (Webサイトをより速く、よりインタラクティブにするのに用いられるプログラミング言語)
- ユーザインタフェース (Webサイトをできるだけ使いやすくするための方法)
- テスト、CI、CD (Webサイトの更新を円滑に行うためのさまざまな方法について学習する)
- 拡張性とセキュリティ (Webサイトが一度に多くのユーザーにアクセスされ、同時に悪意のあるアクセスから、確実に保護されるよう対策を講じる)
HTML (ハイパーテキスト・マークアップ言語)
- HTMLは、Webページの構造を定義するマークアップ言語です。コンテンツを画面に表示するために、Webブラウザ(Safari、Google Chrome、Firefoxなど)によって解釈されます。
- まずは簡単なHTMLファイルを作成してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
<head>
<body>
Hello, world!
</body>
<html>- このファイルをブラウザで開くと、次のメッセージが表示されます。
- ここで、先ほど作成したファイルについて少し解説しましょう。このような単純なページだけでもHTMLファイルは一見非常に複雑に見えます。
- 最初の行では、ドキュメントが最新バージョンのHTML (HTML 5) で作成されていることを (Webブラウザに対して) 宣言します。
- その後、WebページはネストされたHTML要素 (htmlやbodyなど) で構成され、各要素には開始タグ
<element>と終了タグ</element>が付いています。 - 内側の各要素が最後の要素より少しだけインデントされていることに注目してください。これは必ずしもブラウザが必要とするものではありませんが、このようにコードを書いておくと非常に便利です。
- HTML要素には、要素に関する追加情報をブラウザに提供する属性を含めることができます。例えば、最初のタグに
lang="en"を含めると、ブラウザは英語を主言語として使用していると判断します。 - HTML要素の内部には、通常、
headタグとbodyタグの両方を含めます。head要素には、非表示となり得るページに関する情報が含まれ、body要素には、サイトにアクセスするユーザーに実際に表示される情報が含まれます。 - head要素には、Webページの
titleが含まれています。このタイトルは、Webブラウザの上部にあるタブに表示されます。 - 最後に、body要素に “Hello, world!” というテキストを追加しました。これがWebページに表示される部分です。
ドキュメントオブジェクトモデル (DOM)
- DOMとは、ツリーのような構造でHTML要素の相互関係を視覚化する便利な方法です。上記は、先ほど作成したページのDOMレイアウトの例です。
その他のHTML要素
- 見出し、リスト、太字のセクションなど、ページのカスタマイズに使用できるHTML要素は多数あります。次の例では、これらの機能のいくつかを確認します。
- もう一つ注意すべきことは、
<!-- -->でHTMLにコメントが追加できるということです。以下ではそれを使っていくつかの要素を説明します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Elements</title>
</head>
<body>
<!-- We can create headings using h1 through h6 as tags. -->
<h1>A Large Heading</h1>
<h2>A Smaller Heading</h2>
<h6>The Smallest Heading</h6>
<!-- The strong and i tags give us bold and italics respectively. -->
A <strong>bold</strong> word and an <i>italicized</i> word!
<!-- We can link to another page (such as cs50's page) using a. -->
View the <a href="https://cs50.harvard.edu/">CS50 Website</a>!
<!-- We used ul for an unordered list and ol for an ordered one. both ordered and unordered lists contain li, or list items. -->
An unordered list:
<ul>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ul>
An ordered list:
<ol>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ol>
<!-- Images require a src attribute, which can be either the path to a file on your computer or the link to an image online. It also includes an alt attribute, which gives a description in case the image can't be loaded. -->
An image:
<img src="../../images/duck.jpeg" alt="Rubber Duck Picture">
<!-- We can also see above that for some elements that don't contain other ones, closing tags are not necessary. -->
<!-- Here, we use a br tag to add white space to the page. -->
<br/> <br/>
<!-- A few different tags are necessary to create a table. -->
<table>
<thead>
<th>Ocean</th>
<th>Average Depth</th>
<th>Maximum Depth</th>
</thead>
<tbody>
<tr>
<td>Pacific</td>
<td>4280 m</td>
<td>10911 m</td>
</tr>
<tr>
<td>Atlantic</td>
<td>3646 m</td>
<td>8486 m</td>
</tr>
</tbody>
</table>
</body>
<html>このページをブラウザで表示すると以下のようになります。
- 心配しているかもしれませんが、これらの要素を記憶する必要はありません。”image in HTML” などで検索すれば
imgタグについての説明が簡単に見つかります。これらの要素を学習する際に特に役立つリソースのひとつが、W3 Schools です。
フォーム
- Webサイトを作成するときに非常に重要なもう1つの要素は、ユーザーから情報を収集する方法です。ユーザーはHTMLフォームを使用して情報を入力でき、HTMLフォームには、さまざまな種類のinputを含めることができます。このコースの後半では、フォームが送信された後の情報の処理方法について学習します。
- 他のHTML要素と同様に、これらの要素を覚える必要はありません。W3 Schools は、これらを学習するための優れたリソースです。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Forms</title>
</head>
<body>
<form>
<input type="text" placeholder="First Name" name="first">
<input type="password" placeholder="Password" name="password">
<div>
Favorite Color:
<input name="color" type="radio" value="blue"> Blue
<input name="color" type="radio" value="green"> Green
<input name="color" type="radio" value="yellow"> Yellow
<input name="color" type="radio" value="red"> Red
</div>
<input type="submit">
</form>
</body>
</html>CSS (カスケーディングスタイルシート)
- CSSは、Webサイトの外観をカスタマイズするために使用されます。
- まだHTMLについて学習し始めたばかりですが、CSSを適用するためには、HTML要素にstyle属性を追加することになります。
- 要素のCSSプロパティーを変更してスタイルを変更するには
color: blueまたはtext-align: centerのように記述します。 - 以下の例では、最初のファイルを少し変更して、カラフルな見出しを付けています。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
</head>
<body style="color: blue; text-align: center;">
<h1 >A Colorful Heading!</h1>
Hello, world!
</body>
<html>- 外側の要素をスタイル設定すると、内側の要素はすべて自動的にそのスタイルになります。header タグから body タグに適用したスタイルを移動すると、このことがわかります。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello!</title>
</head>
<body style="color: blue; text-align: center;">
<h1 >A Colorful Heading!</h1>
Hello, world!
</body>
<html>- 上で行ったようにWebページのスタイルを設定して、より良いデザインを実現することもできますが、個別の行でスタイルを設定することもできます。
- これを行う1つの方法は、
headの間に<style>タグを追加することです。これらのタグの中には、スタイルにする要素のタイプと、それらに適用するスタイルを記述します。たとえば、次のようになります。
- これを行う1つの方法は、
<html lang="en">
<!DOCTYPE html>
<head>
<title>Hello!</title>
<style>
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1 >A Colorful Heading!</h1>
Hello, world!
</body>
</html>- スタイルを含む styles.css ファイルへの
<link>要素をheadの要素にリンクとして含める方法もあります。つまり、HTMLファイルは次のようになります。
<html lang="en">
<!DOCTYPE html>
<head>
<title>Hello!</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 >A Colorful Heading!</h1>
Hello, world!
</body>
</html>styles.css というファイルは次のようになります。
h1 {
color: blue;
text-align: center;
}- CSSのプロパティーは多すぎてここでは説明できませんが、HTMLの要素と同様、通常は「フォント 青 変更 CSS」のようなものをGoogleで検索して簡単に知ることができます。もっとも一般的なものは以下の通りです。
color:テキストの色text-align:ページ上の要素の配置場所background-color:任意のカラーの設定width:ピクセル単位またはページのパーセント単位height:ピクセル単位またはページのパーセント単位padding:エレメント内に残すスペースの量margin:エレメントの外側に残すスペースの量font-family:ページ上のテキストのフォントの種類font-size:ピクセル単位border:サイズタイプ (実線、破線など) の色
- 私たちが学んだことを使って、ocean のテーブルを改良してみましょう。以下の HTML から始めてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nicer Table</title>
</head>
<body>
<table>
<thead>
<th>Ocean</th>
<th>Average Depth</th>
<th>Maximum Depth</th>
</thead>
<tbody>
<tr>
<td>Pacific</td>
<td>4280 m</td>
<td>10911 m</td>
</tr>
<tr>
<td>Atlantic</td>
<td>3646 m</td>
<td>8486 m</td>
</tr>
</tbody>
</table>
</body>
<html>- 上記は以前のものとよく似ていますが、今度は head 要素に
styleタグまたはスタイルシートへのlinkを含めることで、次の css を追加します。
table {
border: 1px solid black;
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 2px;
}
th {
border: 1px solid black;
padding: 2px;
}すると、以下のように見た目が改善されます。
- このCSSでは、
tdとthが同じスタイルを持っているため、不要な繰り返しがあるとすでに気づいているかもしれません。スタイル設定が複数の要素タイプに適用されることを示すカンマを使用して、これを次のように集約できます(そうするべきです)。
table {
border: 1px solid black;
border-collapse: collapse;
}
td, th {
border: 1px solid black;
padding: 2px;
}- これは、CSS selectors として知られているものの良い入門です。スタイルを設定するHTML要素を決定するには、さまざまな方法がありますが、その一部についてここで説明します。
- 要素タイプ:これまでに行ったのは、同じタイプのすべての要素にスタイルを設定することです。
- id:もう1つの選択肢は、HTML要素に次のようなidを与えることです。
<h1 id="first-header">Hello!</h1>そして、#first-header{...}でスタイルを適用します。ハッシュタグ「#」を使ってidと紐付けていることを示します。重要なのは、2つの要素が同じidを持つことはできず、1つの要素が複数のidを持つことはできないということです。
- class:これはidに似ていますが、1つのclassは複数の要素で共有でき、1つの要素は複数のclassを持つことができます。HTML要素には、次のようにclassを追加します。
<h1 class="page-text muted">Hello!</h1>(要素にpage-textとmutedという2つのclassを追加したことに注意してください。) 次に、ハッシュタグの代わりにピリオド「.」を使った.muted {...}を使用して、classに紐付けてスタイルを設定します。
- ここで、CSSが競合する可能性の問題にも対処する必要があります。ヘッダーがClassに基づいて赤になり、idに基づいて青になるとどうなるでしょうか。CSSには、次のような特定の順序があります。
- インラインスタイル設定
- id
- class
- 要素タイプ
- 複数のセレクタのカンマ以外にも、スタイルを設定する要素を指定する方法がいくつかあります。この表では、いくつかの例について説明します。次に、いくつかの例を示します。
子孫セレクタ:ここでは、子孫セレクタを使用して、順序なしリスト内で見つかったリスト項目にのみスタイルを適用します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using Selectors</title>
<style>
ul li {
color: blue;
}
</style>
</head>
<body>
<ol>
<li>foo</li>
<li> bar
<ul>
<li>hello</li>
<li>goodbye</li>
<li>hello</li>
</ul>
</li>
<li>baz</li>
</ol>
</body>
<html>セレクタとしての属性:角括弧を使用して、HTML要素に割り当てる属性に基づいて選択範囲を絞り込むこともできます。たとえば、次のリンクリストでは、Amazonへのリンクのみを赤にします。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using Selectors</title>
<style>
a[href="https://www.amazon.com/"] {
color: red;
}
</style>
</head>
<body>
<ol>
<li><a href="https://www.google.com/">Google</a></li>
<li><a href="https://www.amazon.com/">Amazon</a> </li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
</ol>
</body>
<html>- CSSを使用すると、要素の外観を永続的に変更できるだけでなく、特定の条件下での外観も変更できます。たとえば、ボタンの上にマウスを移動したときにボタンの色を変更したい場合はどうすればよいでしょうか。これを実現するには、CSSの疑似クラスを使用します。CSSの疑似クラスは、特殊な状況でスタイルを追加します。これを記述するには、セレクタの後にコロンを追加し、そのコロンの後に状態を追加します。
- ボタンの場合は、ボタンセレクタに
:hoverを追加して、マウスオーバー時にのみ適用されるデザインを指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pseudoclasses</title>
<style>
button {
background-color: red;
width: 200px;
height: 50px;
font-size: 24px;
}
button:hover {
background-color: green;
}
</style>
</head>
<body>
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</body>
<html>レスポンシブデザイン
- 現在、多くの人がスマートフォンやタブレットなど、コンピューター以外のデバイスでWebサイトを見ています。すべてのデバイスでWebサイトを読めるようにすることが重要です。
- これを実現する1つの方法は、ビューポートの知識です。ビューポートは、画面の一部であり、ユーザには常に表示されています。デフォルトでは、多くのWebページでは、ビューポートはどのデバイスでも同じであると想定されているため、多くのサイト(特に古いサイト)はモバイルデバイスでの操作が困難になります。
- モバイルデバイスでサイトの外観を改善する簡単な方法のひとつは、HTMLファイルの先頭に次の行を追加することです。この行は、使用しているデバイスと同じ幅のビューポートを使用するようにモバイルデバイスに指示します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">- さまざまなデバイスに対応するもう1つの方法は、メディアクエリです。メディアクエリは、ページの表示方法に基づいてページのスタイルを変更する方法です。
- メディアクエリの例として、画面が特定のサイズに縮小したときの画面の色を単純に変更してみましょう。メディアクエリに通知するには、以下のように、
@mediaの後にクエリのタイプを括弧で囲んで入力します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Screen Size</title>
<style>
@media (min-width: 600px) {
body {
background-color: red;
}
}
@media (max-width: 599px) {
body {
background-color: blue;
}
}
</style>
</head>
<body>
<h1>Welcome to the page!</h1>
</body>
</html>
- 異なる画面サイズに対処するもう1つの方法は、フレックスボックス (flexbox) と呼ばれる新しいCSS属性を使用することです。これにより、要素が水平に収まらない場合、次の行へと簡単に回り込ませることができます。これを行うには、コンテナと呼ばれるものに
div内のすべての要素を配置します。そして、その div 内の要素にフレックスボックスを使用することを指定するスタイルを追加します。また、内側の div にスタイルを追加して、ここで発生しているラッピングをわかりやすくしました。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Screen Size</title>
<style>
#container {
display: flex;
flex-wrap: wrap;
}
#container > div {
background-color: green;
font-size: 20px;
margin: 20px;
padding: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="container">
<div>Some text 1!</div>
<div>Some text 2!</div>
<div>Some text 3!</div>
<div>Some text 4!</div>
<div>Some text 5!</div>
<div>Some text 6!</div>
<div>Some text 7!</div>
<div>Some text 8!</div>
<div>Some text 9!</div>
<div>Some text 10!</div>
<div>Some text 11!</div>
<div>Some text 12!</div>
</div>
</body>
</html>
- ページのスタイルを設定するもう1つの一般的な方法は、HTMLグリッドを使用することです。このグリッドでは、次に示すように、列幅や列と行の間のギャップなどのスタイル属性を指定できます。列幅を指定するときに、例えば3番目の列幅を 「
auto」 とすると、ページの残りの部分が埋められます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Web Page!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.grid {
background-color: green;
display: grid;
padding: 20px;
grid-column-gap: 20px;
grid-row-gap: 10px;
grid-template-columns: 200px 200px auto;
}
.grid-item {
background-color: white;
font-size: 20px;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
<div class="grid-item">10</div>
<div class="grid-item">11</div>
<div class="grid-item">12</div>
</div>
</body>
</html>Bootstrap
- Webページのスタイル設定をさらに簡単にする、他の人が既に作成したライブラリが多数あります。コース全体で使用する一般的なライブラリの1つに、
bootstrapがあります。 - HTMLファイルの先頭に1行追加することで、コードに bootstrap を含めることができます。:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">- 次に、Webサイトの documentation 部分に移動して、bootstrap の機能の一部を確認していきます。このページには、bootstrap でスタイル設定できる要素に追加できるクラスの例が多数あります。
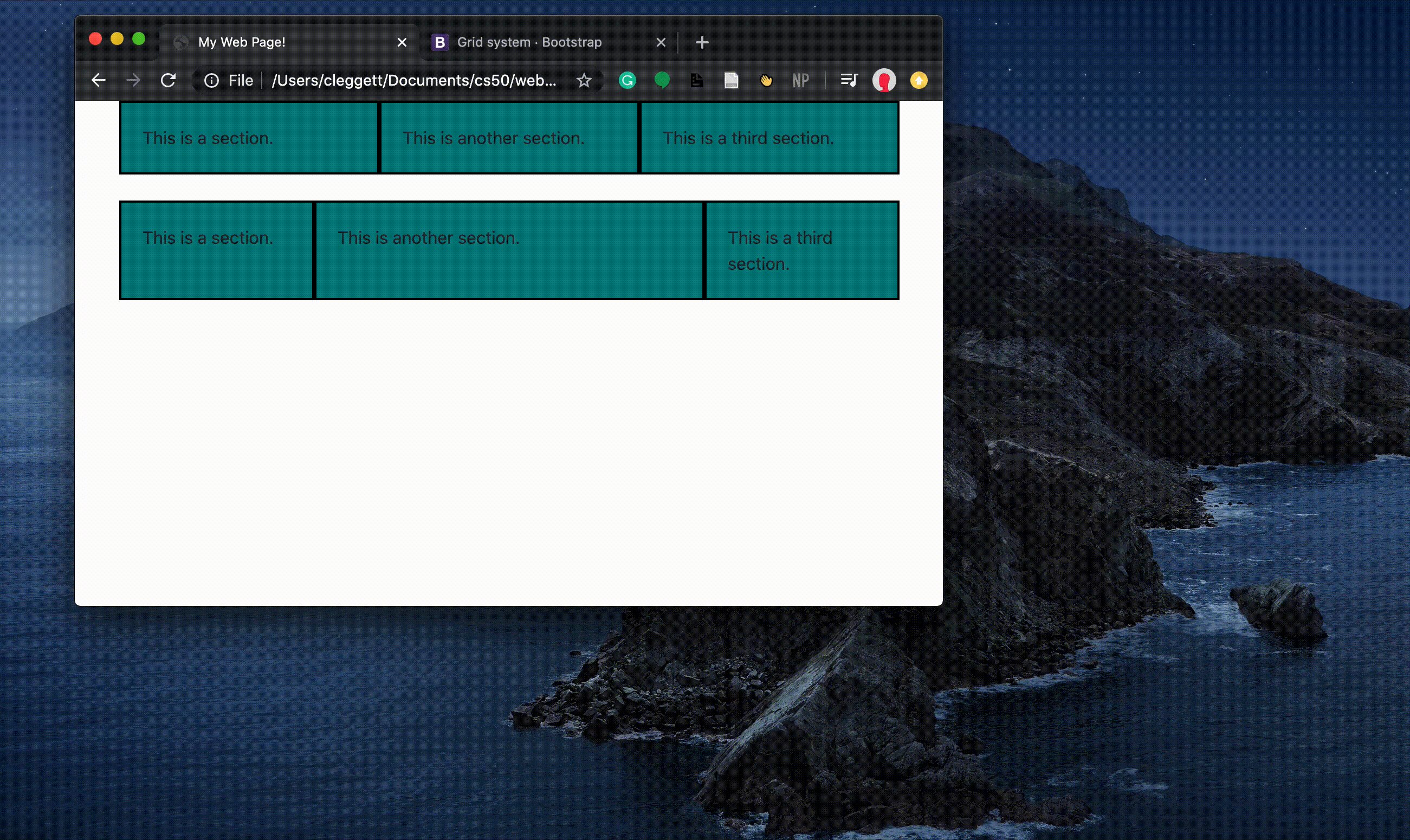
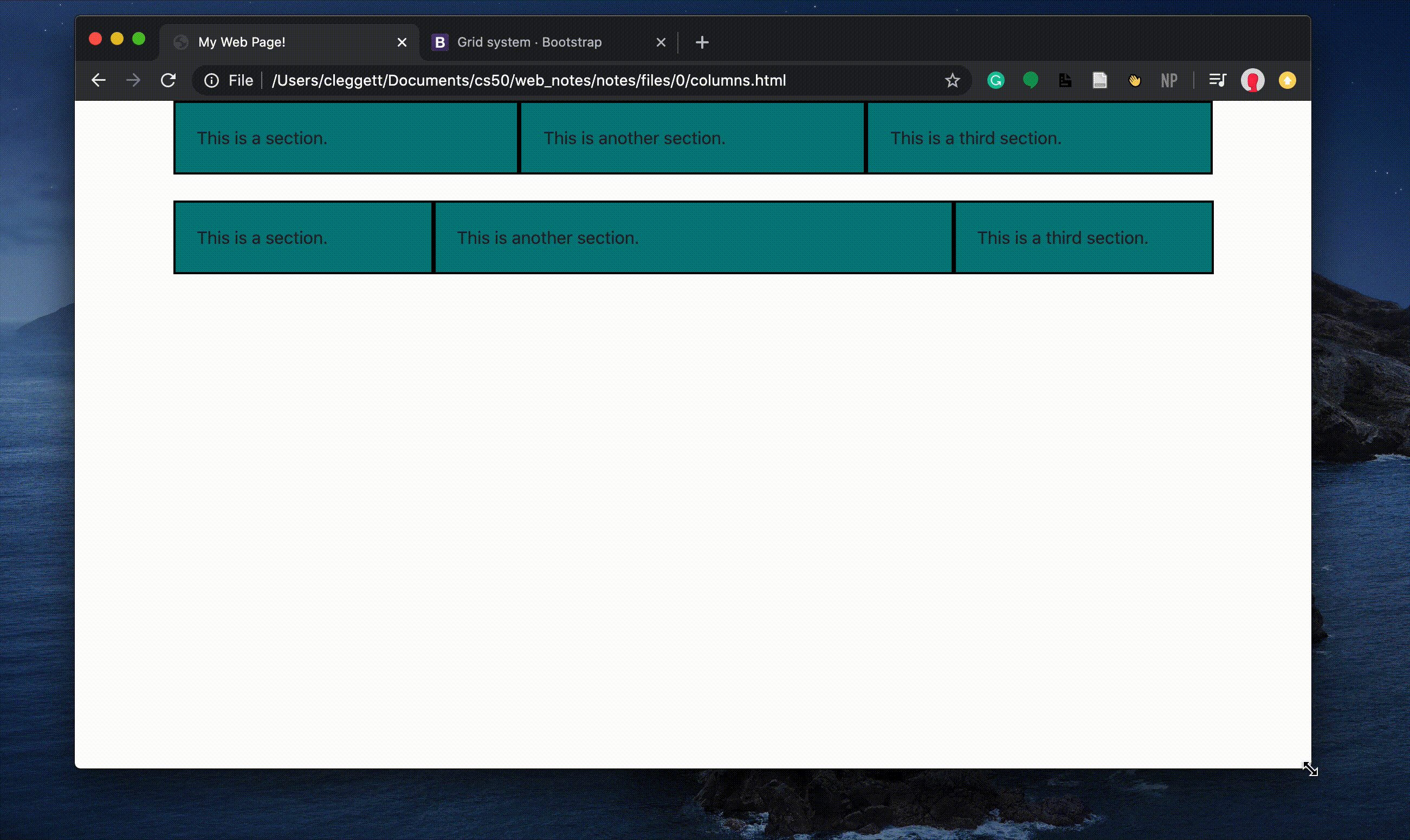
- 人気のあるブートストラップ機能の1つは、グリッドシステムです。bootstrap は自動的にページを12の列に分割します。要素がいくつの列を占めるかは、
col-x(xは1から12までの数値) というclassを追加することで決定できます。たとえば、次のページでは、同じ幅の列の行があり、中央の列が大きい行があります。
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Web Page!</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
.row > div {
padding: 20px;
background-color: teal;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
This is a section.
</div>
<div class="col-4">
This is another section.
</div>
<div class="col-4">
This is a third section.
</div>
</div>
</div>
<br/>
<div class="container">
<div class="row">
<div class="col-3">
This is a section.
</div>
<div class="col-6">
This is another section.
</div>
<div class="col-3">
This is a third section.
</div>
</div>
</div>
</body>
</html>
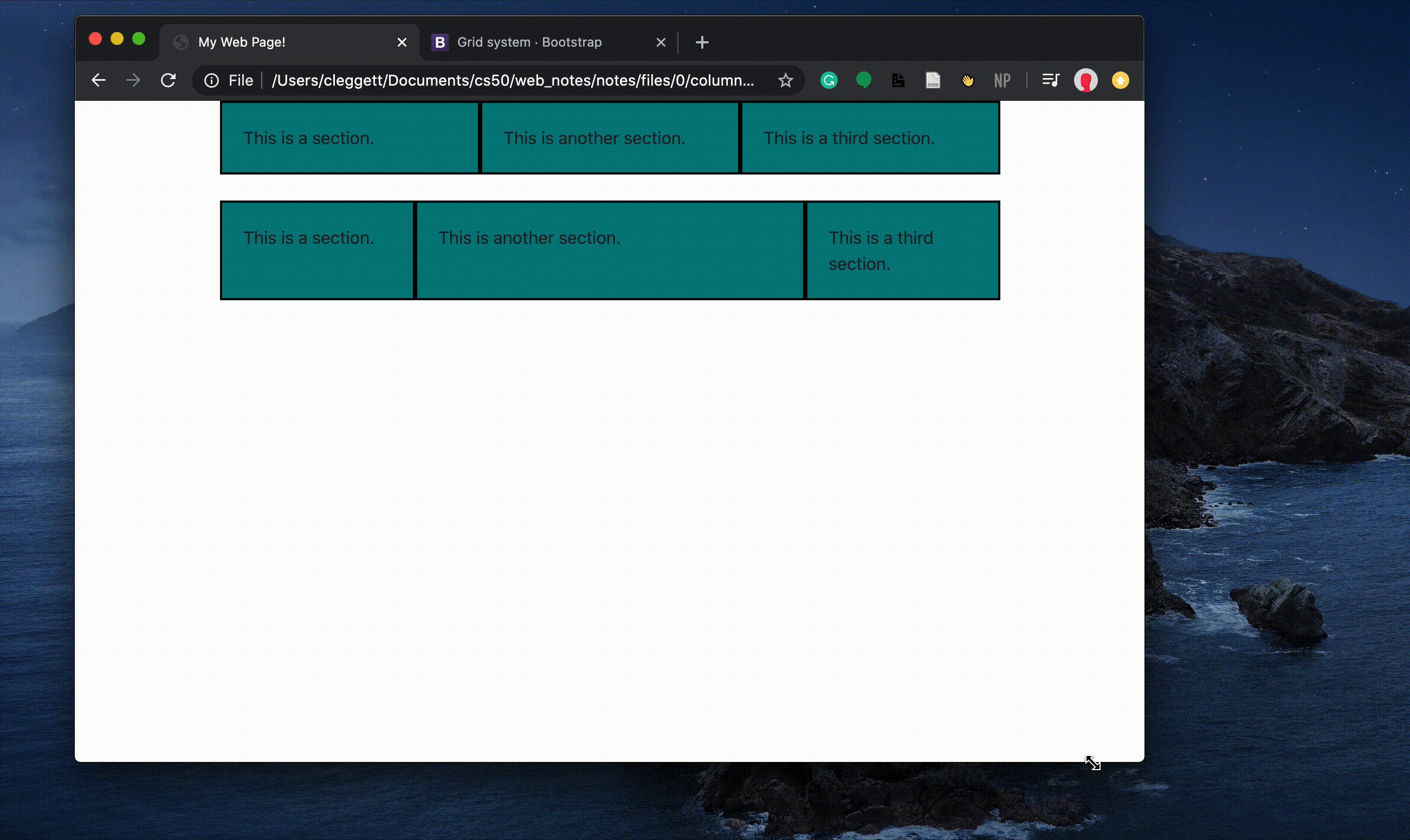
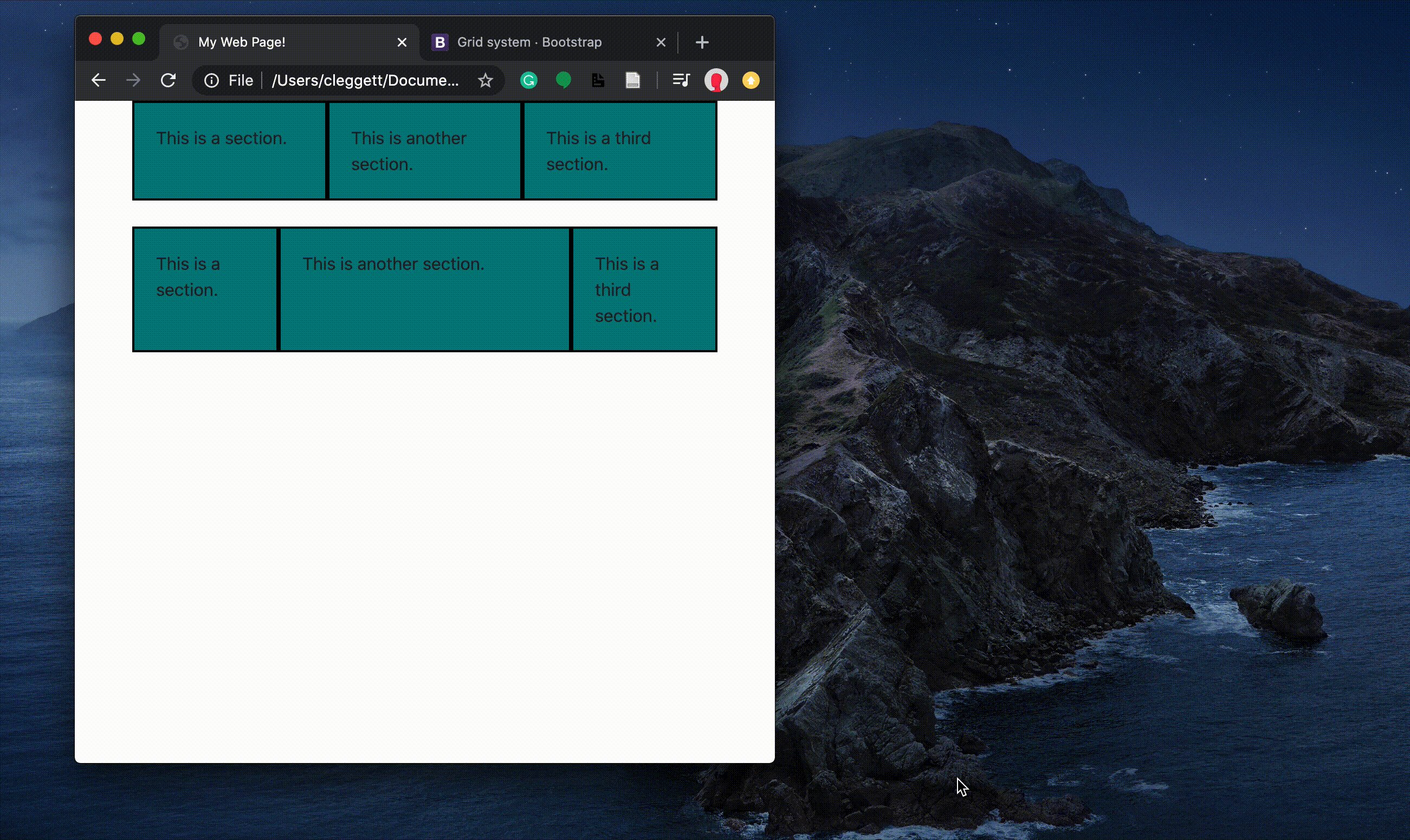
- モバイルでのレスポンシブ対応を改善するため、bootstrap では画面サイズに応じて異なるカラムサイズを指定することもできます。次の例では、
col-lg-3を使用して、大画面で要素が3列を占めることを示し、col-sm-6を使用して、画面が小さいときに要素が6列を占めることを示します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Web Page!</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
.row > div {
padding: 20px;
background-color: teal;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
This is a section.
</div>
<div class="col-lg-3 col-sm-6">
This is another section.
</div>
<div class="col-lg-3 col-sm-6">
This is a third section.
</div>
<div class="col-lg-3 col-sm-6">
This is a fourth section.
</div>
</div>
</div>
</body>
</html>Sass (Syntactically Awesome Style Sheets)
- これまで、CSSを別のファイルに移動したり、ブートストラップを使用したりするなど、CSSの冗長性を排除するいくつかの方法を見てきましたが、改善できる点はまだ数多くあります。たとえば、複数の要素に異なるスタイルを持たせ、すべての要素を同じ色にするにはどうすればよいでしょうか。後で色を変更するような場合は、複数の異なる要素内で変更する必要があります。
- Sass は、いくつかの方法でCSSをより効率的に作成できる言語で、その1つは、次の例のように変数を使用できるようにすることです。
- Sassを利用する場合、拡張子
filename.scssを持つ新しいファイルを作成します。このファイルの中で、名前の前に$、コロン、値の順に追加することで、新しい変数を作成できます。たとえば、変数 color の値を red に設定するには、$color:redと記述します。次に、$colorを使用してその変数にアクセスします。variables.scssファイルの例を次に示します。
$color: red;
ul {
font-size: 14px;
color: $color;
}
ol {
font-size: 18px;
color: $color;
}- ほとんどのWebブラウザは
.cssファイルしか認識しないため、このスタイル設定をHTMLファイルにリンクするには、.scssファイルにリンクするだけでは不十分です。この問題に対処するには、Sassというプログラムをコンピュータにダウンロードする必要があります。次に、ターミナル上で、sass variables.scss:variables.cssと記述します。このコマンドは、variables.scssという名前の.scssファイルをvariables.cssという名前の.cssファイルにコンパイルし、開発者がHTMLページにリンクを追加できるようにします。 - このプロセスを高速化するには、
sass --watch variables.scss:variables.cssコマンドを使用します。このコマンドは、.scssファイルで変更が検出されるたびに.cssファイルを自動的に変更します。 - Sassを使用すると、前に説明したCSSセレクターを使用する代わりに、スタイリングを物理的にネストすることもできます。たとえば、div 内の段落と順序なしリストだけにスタイルを適用する場合は、次のように記述します。
div {
font-size: 18px;
p {
color: blue;
}
ul {
color: green;
}
}CSSにコンパイルすると、次のようなファイルが生成されます。
div {
font-size: 18px;
}
div p {
color: blue;
}
div ul {
color: green;
}- Sassが提供するもう1つの機能は、継承として知られています。これにより、複数の異なる要素で共有できる基本的なスタイルセットを作成できます。そのためには、クラス名の前に
%を追加し、スタイルを追加してから、@extend %classname行をスタイルの先頭に追加します。たとえば、次のコードは、messageクラス内のスタイル設定を以下の各クラスに適用して、次のようなWebページを生成します。
%message {
font-family: sans-serif;
font-size: 18px;
font-weight: bold;
border: 1px solid black;
padding: 20px;
margin: 20px;
}
.success {
@extend %message;
background-color: green;
}
.warning {
@extend %message;
background-color: orange;
}
.error {
@extend %message;
background-color: red;
}- これで今日のレッスンは終わりです!