この Lab では1~2人のクラスメートと協力することは問題ありませんが、そのグループのすべての受講生が等しく実習に貢献することが求められます。
ユーザが簡単な質問に答えられるWebページを作成します。

〆切
2021年12月31日金曜日11:59 PM (東部標準時) までに提出してください。
始め方
この実習内容をCS50 IDEにダウンロードする方法について説明します。CS50 IDEにログインし、ターミナル・ウィンドウで次の各コマンドを実行します。
cdを実行して、~/(ホームディレクトリ~) にいることを確認します。wget https://cdn.cs50.net/2020/fall/labs/8/lab8.zipを実行して、この問題のディストリビューションを含む (圧縮された) ZIPファイルをダウンロードします。unzip lab8.zipを実行して、そのファイルを解凍します。rm lab8.zipを実行し、その後でyesまたはyを実行してZIPファイルを削除します。lsを実行します。ZIPファイル内にあったlab8というディレクトリが表示されます。cd lab8を実行して、そのディレクトリに移動します。lsを実行します。index.htmlファイルとstyles.cssファイルが表示されます。
実装の詳細
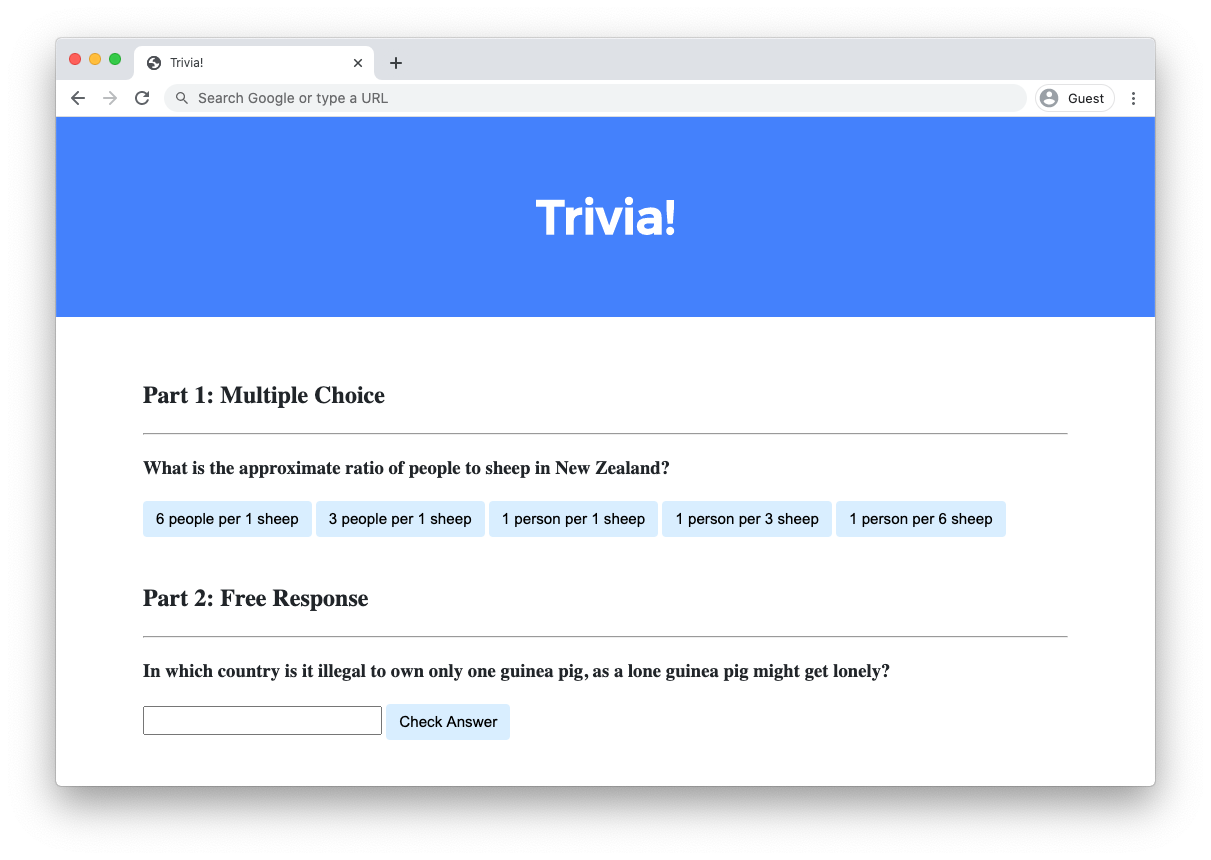
HTML、CSS、およびJavaScriptを使用してWebページをデザインし、ユーザが簡単な質問に答えられるようにします。
index.htmlで、 「Part 1」 の下に、HTMLで選択した複数選択式のトリビアの質問を追加します。- 質問のテキストには
h3ヘッダーを使用してください。
- 選択可能な回答ごとに1つのボタン
buttonが必要です。少なくとも3つの選択肢があり、そのうちの1つが正確である必要があります。
- 質問のテキストには
- JavaScriptを使用して、ユーザがボタンをクリックしたときにボタンの色が変わるようにロジックを追加します。
- ユーザが間違った回答のボタンをクリックすると、ボタンが赤に変わり、 質問の下に「Incorrect」 というテキストが表示されます。
- ユーザが正解のボタンをクリックすると、ボタンが緑色に変わり、質問の下に「Correct!」というテキストが表示されます。
index.htmlで、 「Part 2」 の下に、HTML形式のテキストベースの自由回答の質問を追加します。- 質問のテキストには
h3ヘッダーを使用してください。
- 入力フィールドを使用して、ユーザが応答を入力できるようにする必要があります。
- ユーザが回答を確認できるボタン
buttonを使用する必要があります。
- 質問のテキストには
- JavaScriptを使用して、ユーザが回答を確認したときにテキストフィールドの色が変わるようにロジックを追加します。
- ユーザが間違った回答を入力して確認ボタンを押すと、入力フィールドが赤に変わり、質問の下に「Incorrect」 というテキストが表示されます。
- ユーザが正解を入力して確認ボタンを押すと、入力フィールドが緑色に変わり、質問の下に「Correct!」というテキストが表示されます。
必要に応じて、次の操作も実行できます。
styles.cssを編集して、WebページのCSSを変更します。- 必要に応じて、トリビアの質問を追加してください。
ウォークスルー
ヒント
- 単一のHTML要素を取得するには、
document.querySelectorを使用します。 - クエリに一致する複数のHTML要素を取得するには、
document.querySelectorAllを使用します。この関数は、一致するすべての要素の配列を返します。
解決方法がわかりませんか?
テスト
この実習では、質問によって実装方法が異なるため、check50は不要です。ただし、Webページが適切に応答するように、質問ごとに正しくない応答と正しい応答の両方をテストしてください。
lab8ディレクトリにあるターミナルでhttp-serverを実行し、Webページを提供するWebサーバを起動します。
提出方法
次のコマンドを実行し、GitHubのユーザ名とパスワードを入力してログインします。セキュリティのため、パスワードには実際の文字ではなくアスタリスク (*) が表示されます。
submit50 cs50/labs/2021/x/trivia