はじめに
レッスン1へようこそ!レッスン0では、基本的なWebページを作成するためのツールとして、HTML、CSS、Sassを紹介しました。今回は、GitとGitHubを使ってWebプログラミングアプリケーションの開発を行う方法を学びます。
Git
- Gitはコマンドラインツールで、いくつかの方法でバージョン管理を支援してくれます。
- 特定の時点でコードのスナップショットを保存することで、コードに加えた変更を追跡できます。
- 複数の人がWeb上のリポジトリから情報を取得(プル)し、そこに情報をプッシュできるようにすることで、同じプロジェクトで作業している複数の人の間でコードを簡単に同期できるようになります。
- メインのコードベースを変更せずに、別のブランチのコードを変更してテストし、2つをマージすることができます。
- 間違いに気付いた場合、以前のバージョンのコードに戻すことができます。
- 上記の説明では、まだ説明していないリポジトリという言葉を使用しました。Gitリポジトリは、特定のプロジェクトに関連するすべてのファイルを保存するファイルの場所です。これらは、リモート (オンラインで保管される) またはローカル (各自のコンピュータに格納される) のいずれかです。
GitHub
- GitHubは, GitリポジトリをWeb上にリモートで保存できるWebサイトです。
- まずは、新しいリポジトリをオンラインで作成してみましょう。
- GitHubアカウントが設定されていることを確認します。まだ持っていない場合は、ここで作成できます。
- 右上隅の+をクリックし、「New repository」をクリックします。
- プロジェクトを説明するリポジトリ名を作成します。
- (省略可能) リポジトリの説明を入力します。
- リポジトリをパブリック (ウェブ上の誰にでも見える) にするか、プライベート (自分とアクセス権を個別に付与したユーザのみに表示される) にするかを選択します。
- (省略可能) 新しいリポジトリの内容を記述するファイルであるREADMEを追加するかどうかを決定します。
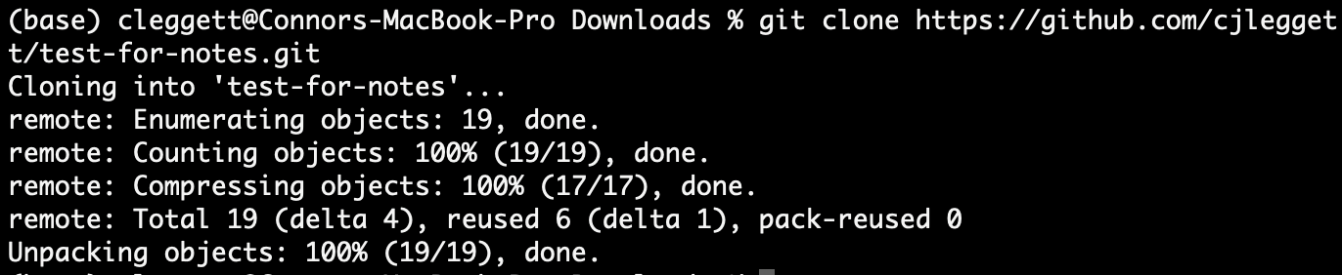
- リポジトリができたら、そこにいくつかのファイルを追加します。これを行うには、新しく作成したリモートリポジトリをコンピュータ上のローカルリポジトリとしてコピーまたはクローンを作成します。
- 端末に
gitと入力して、gitがインストールされていることを確認します。インストールされていない場合は、ここからダウンロードできます。 - リポジトリのページで緑色の「Code」ボタンをクリックし、ポップアップしたURLをコピーします。READMEを作成していない場合、このリンクはページ上部の「クイックセットアップ」セクションに表示されます。
- ターミナル上で
git clone <repository url>を実行します。これにより、リポジトリがコンピュータにダウンロードされます。READMEを作成していない場合は、 「空のリポジトリにクローンが作成されたようですYou appear to have cloned into an empty repository」と表示されます。これは正常であり、心配する必要はありません。
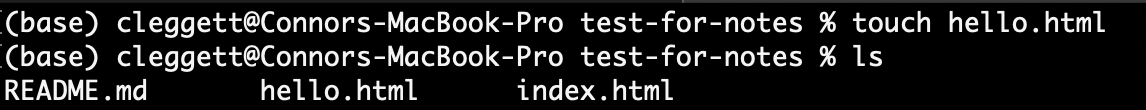
lsを実行します。lsは、現在のディレクトリ内のすべてのファイルとフォルダを一覧表示するコマンドです。クローンを作成したリポジトリの名前が表示されます。cd <repository name>を実行して、そのフォルダにディレクトリを移動します。touch <new file name>を実行し、そのフォルダに新しいファイルを作成します。これで、そのファイルを編集できます。または、テキストエディタでフォルダを開き、新しいファイルを手動で追加することもできます。- ここで、作成した新しいファイルを追跡する必要があることをGitに知らせるには、
git add <new file name>を実行して特定のファイルを追跡するか、またはgit add .を実行して、ディレクトリ内のすべてのファイルを追跡します。
- 端末に
コミット
- それでは、Gitの本当に役立つ機能について説明します。ファイルにいくつかの変更を加えた後、それらの変更をコミットして、コードの現在の状態のスナップショットを取ることができます。これを行うには、
git commit -m "some message"を実行します。 - この変更の後、
git statusを実行して、コードをリモートリポジトリのコードと比較します。 - ローカル・コミットをGithubに公開する準備ができたら、
git pushを実行します。これで、WebブラウザでGitHubにアクセスすると、変更が反映されます。 - 既存のファイルだけを変更し、新しいファイルを作成していない場合は、
git add .それからgit commit...を実行する代わりに、これらを一つのコマンドgit commit -am "some message"に集約できます。このコマンドは、行ったすべての変更をコミットします。 - GitHub上のリモートリポジトリがローカルバージョンよりも更新されていることがあります。この場合、まず変更をコミットしてから、
git pullを実行してリモートの変更をリポジトリにプルします。
マージ競合(コンフリクト)
- Gitを使って作業しているとき、特に他の人と共同作業をしているときに発生する問題の1つは、マージ競合(コンフリクト)と呼ばれるものです。マージの競合は、2人のユーザーが互いに競合する方法でファイルを変更しようとしたときに発生します。
- これは通常、
git pushまたはgit pullを行った場合に発生します。これが起こると、Gitはファイルを自動的に、競合が何であるかを明確に示すフォーマットに変更します。次に、同じ行が2つの異なる方法で追加された例を示します。
a = 1
<<<<< HEAD
b = 2
=====
b = 3
>>>>> 56782736387980937883
c = 3
d = 4
e = 5- 上の例では、
b = 2という行を追加し、別のユーザがb = 3と記述しています。ここで、保持する行を1つ選択する必要があります。長い数字は、編集内容が競合するコミットを表すハッシュです。多くのテキストエディターには、強調表示や「現在の内容を受け入れる」や「変更を受け入れる」などの単純なオプションも用意されており、上記の行を削除する手間が省けます。 - gitのもう1つの便利なコマンドは
git logで、リポジトリ上のすべてのコミットの履歴を得ることができます。
- さらに便利なのは、間違いに気付いた場合、
git resetコマンドを使って、次の2つの方法のいずれかで以前のコミットに戻すことができることです。git reset --hard <commit>は、指定されたコミット後の状態にコードを戻します。コミットを指定するには、コミットに関連付けられたコミットハッシュを使用します。このハッシュは、上記のようにgit logを使用して見つけることができます。
git reset --hard origin/mainは、コードをGithubに現在オンラインで保存されているバージョンに戻します。- 以後、masterと書いている部分はmainで読み替えてください。以前は
mainブランチではなくmasterブランチでした。現在はmainブランチに変更されています。これは、masterのような主従を表すような単語はソフトウェアの中ででも使わない方が良いという世界的な動きに対応した変更になっています。図の中にmasterとある場合は、mainに読み替えてください。
- 以後、masterと書いている部分はmainで読み替えてください。以前は
ブランチ
プロジェクトでしばらく作業した後、追加の機能を追加することもできます。現時点では、次の図に示すように、この新機能に変更を加えることができます。
ですが、元のコードにバグを発見し、新しい機能を変更せずに元に戻したい場合、これは問題になる可能性があります。ここでブランチが非常に有効になります。
- ブランチは、新しい機能を作成するときに新しい方向に移動し、この新しい機能をコードのメイン部分またはメインブランチと結合する方法です。このワークフローは、次の図のようになります。
- 現在表示されているブランチは、2つのブランチのいずれかを指す
HEADによって決定されます。デフォルトでは、HEADはmainブランチ(masterブランチ)を指していますが、ほかのブランチもチェックアウトできます。- もう一度記載しておきます。図では
masterブランチになっていますが、現在はmainブランチに変更されています。これは、masterのような主従を表すような単語はソフトウェアの中ででも使わない方が良いという世界的な動きに対応した変更になっています。
- もう一度記載しておきます。図では
- では、実際にgitリポジトリにブランチを作成する方法を見てみましょう。
git branchを実行して、現在作業中のブランチを確認します。名前の左側にアスタリスクが表示されます。
- 新しいブランチを作成するには、
git checkout -b <new branch name>を実行します。
- コマンド
git checkout <branch name>を使用してブランチを切り替え、すべての変更を各ブランチにコミットします。 - 2つのブランチをマージする準備ができたら、残しておきたいブランチをチェックアウトし(ほとんどの場合はmainブランチです)、コマンド
git merge <other branch name>を実行します。これはプッシュまたはプルと同様に処理され、マージ競合が発生する可能性があります。
その他のGitHub機能
プロジェクトで作業するときに役立つ、GitHub特有の便利な機能がいくつかあります。
- フォーク:GitHubユーザは、自分がアクセスできるリポジトリをフォークすることができ、自分が所有者となるリポジトリのコピーを作成できます。右上の 「Fork」 ボタンをクリックします。
- プルリクエスト:リポジトリをフォークしてバージョンに変更を加えた後、その変更をリポジトリのメインバージョンに追加するように要求できます。たとえば、新しい機能をBootstrapに追加する場合、リポジトリをフォークし、いくつかの変更を行ってから、プルリクエストを送信できます。このプルリクエストは、Bootstrapリポジトリを実行するユーザによって評価され、受け入れられる可能性があります。いくつかの編集を行い、メイン・リポジトリにマージするように要求するこのプロセスは、オープン・ソース・ソフトウェア、つまり多数の開発者の貢献によって作成されたソフトウェアとして知られているものにとって不可欠です。
- GitHub Pages:GitHub Pagesは静的なサイトをWebに公開するための簡単な方法です。(静的サイトと動的サイトについては、後で説明します。)これを行うには、次の手順を実行します。
- 新しいGitHubリポジトリを作成します。
- リポジトリのクローンを作成し、ローカルで変更を行います。Webサイトのランディングページとなる
index.htmlファイルが含まれていることを確認します。 - 変更をGitHubにプッシュします。
- リポジトリの設定ページに移動し、GitHubページまでスクロールダウンし、ドロップダウンメニューからmainブランチを選択します。
- 設定ページのGitHubページ部分までスクロールして戻ると、数分後に、あなたのサイトを見つけることができるURLを含む「Your site is published at: …」という通知が表示されるはずです!
これでこのレッスンは終わりです!次回はPythonに触れてみましょう!