インターネット
- 今回は、インターネット用のグラフィカルでビジュアルなアプリケーションを作成するための、新しい言語とテクノロジーを使用したWebプログラミングについて説明します。
- インターネットは、互いに通信するコンピュータのネットワークであり、0と1を送信するためのインフラストラクチャ(インフラと略されることもあります)を提供します。この基盤の上に、データを送受信するアプリケーションを構築できます。
- ルータは、CPUとメモリを搭載した特殊なコンピュータで、インターネット上の他のデバイス間でケーブルやワイヤレス技術を介してデータを運ぶことを目的としています。
- プロトコルは、物理的な握手のような、コンピュータが通信するために世界が合意した標準的な規則のセットです。たとえば、0と1、またはメッセージの特定のパターンで、コンピュータは、データを送信する場所をルータに伝える必要があります。
- TCP/IPは、2台のコンピュータ間でデータを送信するための2つのプロトコルです。現実の世界では、誰かに手紙を送るために封筒に住所を書くことがありますが、返信用に自分の住所も書きます。封筒のデジタルバージョン、つまり送信元と送信先のアドレスを含むメッセージをパケットと呼びます。
- IPとはInternet Protocolの略で、最近のコンピューターのソフトウェアがサポートしているプロトコルで、コンピューターがお互いにアドレスを指定する標準的な方法が含まれています。IPアドレスは、インターネットに接続されているコンピューターが持つ固有のアドレスであり、あるコンピューターから別のコンピューターに送信されたパケットは、ルーターを経由して目的地に到達するようになっている。
- ルーターは、他のルーターに接続されたケーブルにIPアドレスをマッピングしたテーブルを記憶しており、どこにパケットを転送すべきかを把握しています。ルーター同士が通信してこれらの経路を把握するためのプロトコルも存在することがわかっている。
- DNS、すなわちドメインネームシステムは、cs50.harvard.eduなどのドメイン名をIPアドレスに変換する別のテクノロジーです。DNSは通常、最寄りのインターネットサービスプロバイダ (ISP) によってサービスとして提供されます。
- 最後に、TCP (Transmission Control Protocol) は、同じIPアドレスを持つ単一のサーバが、IPアドレスに付加される小さな整数であるポート番号を使用して複数のサービスを提供できるようにする最後のプロトコルです。たとえば、HTTP、HTTPS、電子メール、さらにはZoomにも、これらのプログラムがネットワーク上で通信するために使用する独自のポート番号があります。
- TCPは、パケットが何らかの理由で失われ、受信されなかった場合に、パケットを再送信する仕組みも提供します。インターネットでは多数のルータが相互接続されているため、パケットを送信するための複数の経路が存在します。そのため、Webブラウザが猫を要求すると、そのパケットがルータの1つのパスを経由して送信され、応答するサーバは別の経路を通って送信された応答パケットを送信することがあります。(送信と受信で違う経路を通る場合があります。)
- 画像などの大量のデータは、パケットがすべて同じサイズになるように小さなチャンクに分割されます。このようにして、インターネット上のルータはすべての人のパケットをより公平かつ簡単に送ることができます。ネット中立性とは、特定の企業や特定のタイプのパケットに優先順位を付けることを許可するのではなく、これらのパブリックルータがパケットを平等に扱うという考え方を指します。
- 1つの応答に対して複数のパケットがある場合、TCPは、必要に応じてそれらを結合または再送信できるように、 「1 of 2」 または 「2 of 2」 のようにそれぞれにラベルを付けることも指定します。
- これらのテクノロジーとプロトコルのすべてにより、コンピュータ間でデータを送信し、インターネットを抽象化して、その上にアプリケーションを構築することができます。
Web開発
- Webは、インターネット上で実行される1つのアプリケーションであり、Webページを取得できます。Zoomのような他のアプリケーションはビデオ会議を提供していますし、電子メールもまた別のアプリケーションです。
- HTTP(Hypertext Transfer Protocol)は、ウェブブラウザとウェブサーバーがTCP/IPパケット内でどのように通信するかを規定するものです。
- HTTPがサポートするコマンドの中には、主に使うものとしてGETとPOSTがあります。GETは、ブラウザがページやファイルを要求するためのもので、POSTは、ブラウザがデータをサーバーに送信するためのものです。
- URL、つまりWebアドレスは、
https://www.example.com/のようになります。httpsは使用されているプロトコルです。この場合、HTTPSはHTTPのセキュアなバージョンであり、ブラウザとサーバ間のパケットの内容が暗号化されていることを保証します。
example.comはドメイン名です。ここで、.comはトップレベルドメインで、通常は.comで商用Webサイトや.orgで組織など、Webサイトの 「タイプ」 を示します。現在、何百ものトップレベルドメインがあり、それらを使用できるユーザの制限はさまざまですが、それらの多くは誰でもドメインに登録できます。
wwwは、「ワールドワイドウェブ」のサービスであることを示すホスト名です。これは慣例的なものであり必須ではないので、今日では多くのウェブサイトでこの名前を含むように設定されていません。
- 最後の
/は、ウェブサーバが応答するindex.htmlのようなデフォルトファイルのリクエストです。
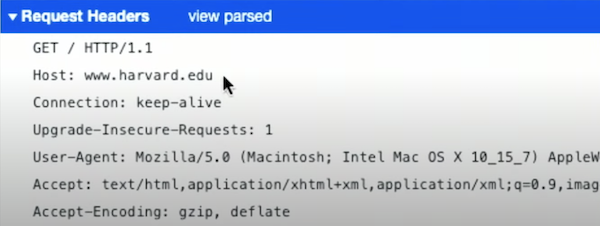
- HTTP要求は次の文字列で始まります。
GET / HTTP/1.1
Host: www.example.com
...
GETは、リクエストが何らかのファイルに対するものであることを示し、/はデフォルトのファイルを示します。リクエストはより具体的に、GET /index.htmlで始めることもできます。- HTTPプロトコルには異なるバージョンがあるため、
HTTP/1.1はブラウザがバージョン1.1を使用していることを示します。
Host: www.example.comは、同じWebサーバが複数のWebサイトおよびドメインをホストしている可能性があるため、www.example.comに対する要求であることを示します。
- HTTPプロトコルには異なるバージョンがあるため、
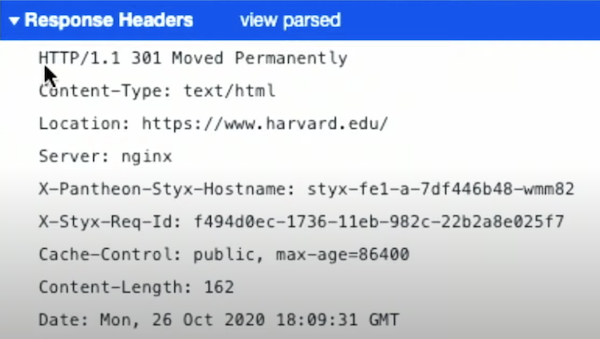
- 応答は次のように始まります。
HTTP/1.1 200 OK
Content-Type: text/html
...
- Webサーバは、HTTPのバージョンに続いて、リクエストが有効であったことを示すステータスコード (ここでは
200 OK) で応答します。- Webサーバは、応答に含まれるコンテンツの種類 (テキスト、イメージ、またはその他の形式) を示します。
- その後に、ウェブサーバーは応答の中でコンテンツの種類を示します。それはテキスト、画像、または他のフォーマットかもしれません。
- 最後に、残りのパケットにはコンテンツが含まれます。
- ブラウザで
http://www.harvard.eduのようなURLを入力し、ページがロードされた後にアドレスバーを見ると、https://www.harvard.eduが表示されます。ブラウザには、何が起こっているのかを確認できる開発者ツールが含まれています。例えばChromeのメニューでは、View>Developer>Developer Tools(表示>開発/管理>デベロッパーツール)と進み、画面上にパネルを開くことができます。「Network」 タブでは、1つのWebページに対して個別にダウンロードされたテキスト、イメージ、その他のデータに対する要求が多数あったことを見ることができます。 - 最初のリクエストは実際はステータスコード
301 Moved Permanentlyを返し、ブラウザをhttp://...からhttps://...にリダイレクトしました。

リクエストとレスポンスには、いくつかのヘッダーまたは追加データも含まれています。


- レスポンスにはブラウザがリダイレクトするための
Location:ヘッダが含まれていることに注意してください。 - その他のHTTPステータスコードは次のとおりです。
200 OK
301 Moved Permanently
304 Not Modified- これにより、画像などのリソースをサーバーから再度送信する代わりに、ブラウザのキャッシュ(ローカルコピー)を使用することができます。(変更がないというステータスで、以前、既にダウンロードしている画像を使うように促します。)
307 Temporary Redirect
401 Unauthorized
403 Forbidden
404 Not Found
418 I'm a Teapot
500 Internal Server Error- サーバ上でバグのあるコードを実行したとき、このステータスコードになることがあります。
503 Service Unavailable
- …
- コマンドラインツール
curlを使用してURLに接続できます。次のコマンドを実行できます。
curl -I http://safetyschool.org
HTTP/1.1 301 Moved Permanently
Server: Sun-ONE-Web-Server/6.1
Date: Wed, 26 Oct 2020 18:17:05 GMT
Content-length: 122
Content-type: text/html
Location: http://www.yale.edu
Connection: close
- なんと、
safetyschool.orgはyale.eduにリダイレクトされることが判明しました!- そして、
harvardsucks.orgは、ハーバード大学のいたずらがあるウェブサイトです!
- そして、
- 最後に、HTTPリクエストには、
?の後の文字列q=catsのように、サーバへの入力を含めることができます。
GET /search?q=cats HTTP/1.1
Host: www.google.com
...
- これは、コマンドライン引数のような入力をウェブサーバに渡すための標準的なフォーマットを使用しています。
HTML
- インターネットとHTTPを使用してメッセージを送受信できるようになったので、今度はWebページのコンテンツの内容を確認します。HTML (Hypertext Markup Language) はプログラミング言語ではなく、Webページをフォーマットし、タグと属性を使用してページの表示方法をブラウザに指示するために使用されます。
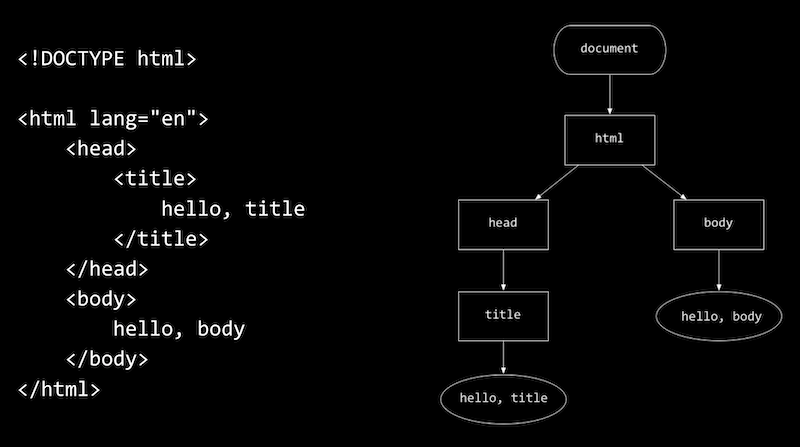
- 単純なHTMLページは次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
hello, title
</title>
</head>
<body>
hello, body
</body>
</html>
- 最初の行は、ページがHTML標準に準拠していることを宣言します。
- 次にタグですが、
<html>や</html>のように括弧で囲まれた単語です。1つ目の<・・・>は開始タグ、2つ目の</・・・>は終了タグ(または閉じタグ)です。この場合のhtmlタグは、HTMLページの開始と終了を示しています。ここでの開始タグにはlang=“en“という属性があり、必要に応じてブラウザがページを翻訳できるように、ページの言語が英語であることを指定しています。
<html>タグ内にさらに2つのタグ<head>と<body>がありますが、どちらもツリーの子ノードのようなものです。<head>の中には<title>タグがあり、これはブラウザのタブまたはウィンドウのタイトルに表示される内容です。<body>の中にもページのコンテンツがあり、ブラウザのメインビューに表示されます。
- 次にタグですが、
- 上記のページは、このツリーのようなデータ構造としてブラウザにロードされます。

- 各タグとその子をマッピングする階層があることに注意してください。矩形のノードはタグで、楕円のノードはテキストです。
- 上記のコードをHTMLとしてローカルコンピューターに保存することができます。これはブラウザで動作しますが、ローカルのみに限られます。CS50 IDEでは、HTMLファイルを作成し、実際にインターネット上で利用できるようにすることができます。
- 上記のコードを使用して
hello.htmlを作成し、http-serverを使用してCS50 IDEにインストールされたWebサーバをhttp-serverで起動します。http-serverは、HTTPのリクエストをリッスン(アクセスに備えて待ち受けている状態)し、ページまたはその他のコンテンツで応答するプログラムです。 - CS50 IDE自体は、ポート80と443を使用して、すでにいくつかのWebサーバ上で実行されているので、IDE内の独自のWebサーバーは、デフォルトで
8080という別のポートを使用する必要があります。cs50.wsで終わる長いURLが表示され、そのURLを開くと、hello.htmlを含むファイルのリストが表示されます。 - IDEターミナルに戻ると、Webサーバによって出力された新しい行のテキスト、およびページを取得するリクエストのログが表示されます。
paragraphs.htmlを見てみましょう。<p>タグを使用すると、テキストの各セクションが段落であることを示すことができます。
- このファイルを保存したら、Webブラウザでインデックスを更新し、
paragraphs.htmlを開きます。
headings.htmlでは、hで始まり、レベルが1から6の見出しをタグ付きで追加できます。(<h1>・・・<h6>のように記述します。)list.html、table.html、およびimage.htmlも参照して、リスト、テーブル、およびイメージを追加します。<ul>タグを使用して箇条書きのような順序なしのリストを作成します。<ol>タグで番号付きの順序ありのリストが作成できます。
- テーブルは
<table>タグで始まり、行として<tr>タグがあります。<td>タグで個々のセルを表します。
image.htmlでは、イメージをCS 50IDEにアップロードしてページに含めたり、alt属性を使用してアクセシビリティを高めるための代替テキストを追加したりできます。
- ドキュメントやその他のオンラインリソースを調べることで、HTMLに存在するタグとその使用方法を学ぶことができます。
link.htmlでは、<a>タグ (anchorタグ) を使用してリンクを作成できます。href属性は、ハイパーテキスト参照、つまりリンク先の場所を指定するためのもので、タグ内にはリンクとして表示されるテキストがあります。hrefをhttps://www.yale.eduに設定することはできますが、Harvardを開始タグと終了タグの間に入れたままにしておくと、偽のウェブサイトへと誘導させたり、ユーザへのいたずらとみなされる可能性があります。フィッシング(fishingではなくPhishingなので注意)とは、誤解を招くリンクも含めたソーシャルエンジニアリングでユーザーをだます行為の一形態です。
search.htmlで、ユーザー入力を取得してGoogleの検索エンジンに送信する、より複雑なフォームを作成できます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>search</title>
</head>
<body>
<form action="https://www.google.com/search" method="get">
<input name="q" type="search">
<input type="submit" value="Search">
</form>
</body>
</html>
最初の<form>タグは、Googleの検索URLのアクションを持ち、メソッドはGETです。
- フォームには、
qという名前の<input>と、submitというタイプの<input>があります。2番目の入力 (ボタン) がクリックされると、フォームは最初の入力のテキストをsearch?q=...で終わるアクションURLに追加します。search.htmlをブラウザで開き、フォームを使用してGoogleで検索できます。
- フォームはPOSTメソッドを使用することもできます。POSTメソッドは、フォームのデータをURLに含めず、リクエストの他の場所に含めます。
CSS
- ページ上のタグをどのように表示するかをブラウザに指示するもう一つの言語、CSS(Cascading Style Sheets)を使って、ページの見た目を向上させることができます。CSSは、
color: red;のような属性(プロパティとも呼ばれ、キーと値のペア)をセレクタ付きのタグに使用します。 - HTMLには、CSSを含めるためのオプションがいくつかあります。
<style>タグを<head>タグの中に含めることで、スタイルを直接内部で指定することができます。また、ファイルstyles.cssを<link>タグで<head>タグの中に含めることもできます。 - CSSを直接タグ内に記述することもできます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>css</title>
</head>
<body>
<header style="font-size: large; text-align: center;">
John Harvard
</header>
<main style="font-size: medium; text-align: center;">
Welcome to my home page!
</main>
<footer style="font-size: small; text-align: center;">
Copyright © John Harvard
</footer>
</body>
</html>
<header>、<main>、また<footer>タグは、<p>タグと同じように、ページ上のテキストが含まれるセクションを示します。- タグごとに、CSSのkey-valueプロパティーのリストをセミコロンで区切った値を持つ
style属性を追加できます。ここでは、各タグのフォントサイズfont-sizeを設定し、テキストを中央に揃えます。
- HTMLエンティティである
©をコードとして使用し、Webページにシンボルを含めることができます。
- タグごとに、CSSのkey-valueプロパティーのリストをセミコロンで区切った値を持つ
- すべてのテキストを一度に整列できます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>css</title>
</head>
<body style="text-align: center;">
<header style="font-size: large;">
John Harvard
</header>
<main style="font-size: medium;">
Welcome to my home page!
</main>
<footer style="font-size: small;">
Copyright © John Harvard
</footer>
</body>
</html>
- この例では、
<body>タグに適用されたスタイルがカスケード (子) に適用されるため、内部のすべてのセクションでテキストが中央揃えになります。 <head>タグにスタイルを含めることで、CSSとHTMLを区別することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
header
{
font-size: large;
text-align: center;
}
main
{
font-size: medium;
text-align: center;
}
footer
{
font-size: small;
text-align: center;
}
</style>
<title>css</title>
</head>
<body>
<header>
John Harvard
</header>
<main>
Welcome to my home page!
</main>
<footer>
Copyright © John Harvard
</footer>
</body>
</html>
- タグのタイプごとに、CSSタイプセレクタ(要素型セレクタとも言われる)を使用してスタイルを設定しました。
- より具体的なクラスセレクタを使用することもできます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.centered
{
text-align: center;
}
.large
{
font-size: large;
}
.medium
{
font-size: medium;
}
.small
{
font-size: small;
}
</style>
<title>css</title>
</head>
<body>
<header class="centered large">
John Harvard
</header>
<main class="centered medium">
Welcome to my home page!
</main>
<footer class="centered small">
Copyright © John Harvard
</footer>
</body>
</html>
.を使用して独自のCSSクラスを定義できます。次に、選択したキーワードを入力します。ここでは、.large、.medium、および.smallを作成し、それぞれにフォントサイズのプロパティを設定しています。- その後、ページのHTML内の任意の数のタグに、
class="centered large"を使用してこれらのクラスを1つ以上追加し、これらのスタイルを再利用できます。
centeredの冗長性を削除し、<body>タグだけに適用できます。
- その後、ページのHTML内の任意の数のタグに、
- 最後に、プロパティのCSSをすべて取得し、
<link>タグを使用して別のファイルに移動します。
<!DOCTYPE html>
<html lang="en">
<head>
<link href="styles.css" rel="stylesheet">
<title>css</title>
</head>
<body>
<header class="centered large">
John Harvard
</header>
<main class="centered medium">
Welcome to my home page!
</main>
<footer class="centered small">
Copyright © John Harvard
</footer>
</body>
</html>
- 1人がHTMLを作り、もう1人がCSSを作成できるため、より独立して作業(2人で分業)できるようになりました。
- CSSでは、必要に応じてプロパティの使用方法を参照するために、参考文献やその他のリソースも使用します。
- 特定の状態を選択する擬似セレクタを使用できます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#harvard
{
color: #ff0000;
}
#yale
{
color: #0000ff;
}
a
{
text-decoration: none;
}
a:hover
{
text-decoration: underline;
}
</style>
<title>link</title>
</head>
<body>
Visit <a href="https://www.harvard.edu/" id="harvard" >Harvard</a> or <a href="https://www.yale.edu/" id="yale" >Yale</a>.
</body>
</html>
- ここでは、
a:hoverを使用して、ユーザがタグの上にマウスを移動したときに<a>タグのプロパティを設定します。- 各
<a>タグにはid属性もあり、CSS内で#で始まるIDセレクタを使用してそれぞれに異なる色が設定できます。
- 各
JavaScript
- ユーザのブラウザまたはクライアントで実行できるコードを記述するには、新しい言語であるJavaScriptを使用します。
- JavaScriptの構文は、CやPythonの基本構文と似ています。
let counter = 0;counter = counter + 1;
counter += 1;
counter++;if (x < y)
{
}if (x < y)
{
}
else
{
}if (x < y)
{
}
else if (x > y)
{
}
else
{
}while (true)
{
}for (let i = 0; i < 3; i++)
{
}
- JavaScriptも緩やかに型指定されており、
letは任意の型の変数を宣言するためのキーワードです。 - JavaScriptを使用すると、ブラウザ内のHTMLをリアルタイムで変更できます。
<script>タグあるいは.jsファイルで、JavaScriptのコードを含めることができます。 - 別のフォームを作成してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<script>
function greet()
{
alert('hello, body');
}
</script>
<title>hello</title>
</head>
<body>
<form onsubmit="greet(); return false;">
<input id="name" type="text">
<input type="submit">
</form>
</body>
</html>
- ここでは、フォームに
actionを追加しません。これは同じページを表示させるためです。代わりに、JavaScriptで定義したgreet関数を呼び出し、関数を呼び出した後にreturn false;を実行する、つまりはfalseを返すonsubmit属性を使用します。これにより、フォームが実際にはどこにも送信されないようにしています。- ページをロードして、フォームの送信を行う時(submitボタンを押す時)に
hello, bodyを表示させることができます。
- ページをロードして、フォームの送信を行う時(submitボタンを押す時)に
- 入力タグ、つまり要素には
nameというIDがあり、スクリプトで使用できます。
<script>
function greet()
{
let name = document.querySelector('#name').value;
alert('hello, ' + name);
}
</script>
documentはブラウザのJavaScriptに付属しているグローバル変数で、querySelectorはDOM(Document Object Model)、つまりHTMLページのツリー構造の中のノードを選択するために使用できるもう一つの関数です。IDnameを持つ要素を選択した後、フォーム内の入力値valueを取得し、それをアラートに追加しています。- JavaScriptは慣習的に文字列に単一引用符を使用することに注意してください。ただし、各文字列にマッチする限り、二重引用符も使用できます。
- フォームに属性を追加することができ、プレースホルダテキスト(未入力時の代替テキスト)の変更、ボタンのテキストの変更、オートコンプリート(入力の自動補完)の無効化、または入力のオートフォーカスを行うことができます。
<form>
<input autocomplete="off" autofocus id="name" placeholder="Name" type="text">
<input type="submit">
</form>
- また、ページで何かが起きたときに発生するイベントをJavaScriptで受け取る(リッスンする)こともできます。たとえば、フォームで
submitイベントを受け取り、greet関数を呼び出すことができます。
<script>
function greet()
{
let name = document.querySelector('#name').value;
alert('hello, ' + name);
}
function listen() {
document.querySelector('form').addEventListener('submit', greet);
}
document.addEventListener('DOMContentLoaded', listen);
</script>
- ここでは、
listenの中で関数greetを名前で渡し、紐付けただけでまだ呼び出していません。イベントが発生した時に、イベントリスナーがgreet関数を呼び出します。- 最初に
DOMContentLoadedイベントを受け取る必要があります。これは、ブラウザがHTMLファイルを上から下に読み取り、ファイル全体を読み取ってコンテンツをロードするためで、ファイル全体を読み取ってしまわないとformが存在していないためです。このイベントを待ち受けて(リッスンして)listen関数を呼び出すことで、formが存在することがわかります。
- 最初に
- JavaScriptで無名関数を使用することもできます。
<script>
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('form').addEventListener('submit', function() {
let name = document.querySelector('#name').value;
alert('hello, ' + name);
});
});
</script>
function()構文でラムダ関数を渡すことができるので、ここでは両方のイベントリスナーから実行される処理をaddEventListenerに直接書いて渡しています。submitの他にも、私たちがリッスンできるイベントはたくさんあります。blur
change
click
drag
focus
keyup
load
mousedown
mouseover
mouseup
submit
touchmove
unload
...
- たとえば、
keyupイベントをリッスンし、キーを離したときにとすぐにDOMを変更できます。
<!DOCTYPE html>
<html lang="en">
<head>
<script>
document.addEventListener('DOMContentLoaded', function() {
let input = document.querySelector('input');
input.addEventListener('keyup', function(event) {
let name = document.querySelector('#name');
if (input.value) {
name.innerHTML = `hello, ${input.value}`;
}
else {
name.innerHTML = 'hello, whoever you are';
}
});
});
</script>
<title>hello</title>
</head>
<body>
<form>
<input autocomplete="off" autofocus placeholder="Name" type="text">
</form>
<p id="name"></p>
</body>
</html>
- JavaScript内の文字列を
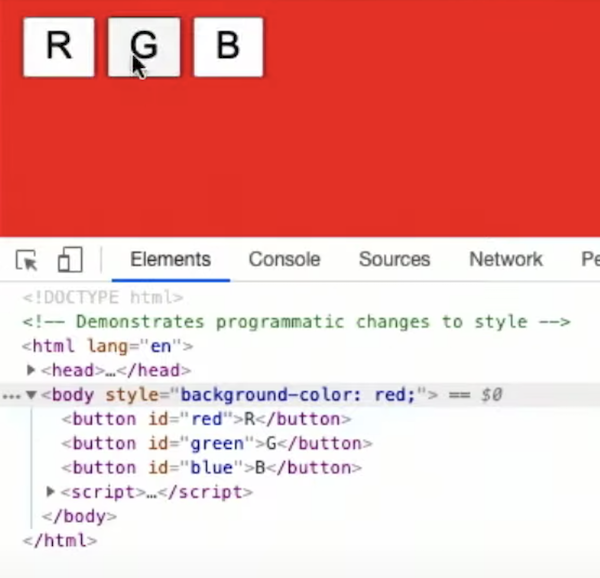
`で囲み、${input.value}で置き換えることもできます。 - プログラムによってスタイルを変更することもできます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>background</title>
</head>
<body>
<button id="red">R</button>
<button id="green">G</button>
<button id="blue">B</button>
<script>
let body = document.querySelector('body');
document.querySelector('#red').onclick = function() {
body.style.backgroundColor = 'red';
};
document.querySelector('#green').onclick = function() {
body.style.backgroundColor = 'green';
};
document.querySelector('#blue').onclick = function() {
body.style.backgroundColor = 'blue';
};
</script>
</body>
</html>
- エレメントを選択したら、
styleプロパティを使用してCSSプロパティの値も設定できます。ここには3つのボタンがあり、それぞれに<body>要素の背景色を変更するonclickリスナーがあります。- ここで注目してほしいのは、
<script>タグはHTMLファイルの最後にあるため、DOMContentLoadedイベントをリッスンする必要はありません。これはDOMがすでにブラウザによって最後まで読まれているためです。
- ここで注目してほしいのは、
- ブラウザの開発者ツールでも、DOMと
Elementsタブで適用されたスタイルを見ることができます。

- 要素をクリックしてHTMLを編集することで、ロード後にブラウザ内のページを変更することもできます。ただし、これらの変更は元のHTMLファイルや他のWebページではなく、ブラウザ内でのみ行われます。
size.htmlではJavaScriptのドロップダウンでフォントサイズを設定でき、blink.htmlでは要素を”blink”にして可視と非可視を切り替えることができます。geolocation.htmlを使えば、ユーザのGPS座標をブラウザに尋ねることができ、autocomplete.htmlを使えば、入力したものを辞書ファイルの単語でオートコンプリートすることができます。- 最後に、Pythonを使ってAPI(アプリケーション・プログラミング・インターフェイス)を介し、電球などのローカルネットワーク上の他のデバイスに接続するコードを書くことができます。特に電球のAPIは、特定のURLでリクエストを受け付けます。
import os
import requests
USERNAME = os.getenv("USERNAME")
IP = os.getenv("IP")
URL = f"http://{IP}/api/{USERNAME}/lights/1/state"
requests.put(URL, json={"on": False})
- このコードでは、PUTメソッドを使って電球にメッセージを送信し、それをオフにすることができます。
- ユーザー名やIPアドレスには、コンピューター上の別の場所に保存されている値である環境変数を使用しています。
- もう少し処理を追加することで、電球を点滅させることができます。
import os
import requests
import time
USERNAME = os.getenv("USERNAME")
IP = os.getenv("IP")
URL = f"http://{IP}/api/{USERNAME}/lights/1/state"
while True:
requests.put(URL, json={"bri": 254, "on": True})
time.sleep(1)
requests.put(URL, json={"on": False})
time.sleep(1)
- 次回はHTML、CSS、JavaScript、Python、SQLをまとめます。